WordPress+Kindeditor 插件实现图片点击放大的效果
Wordpress+Kindeditor 插件实现图片点击放大的效果
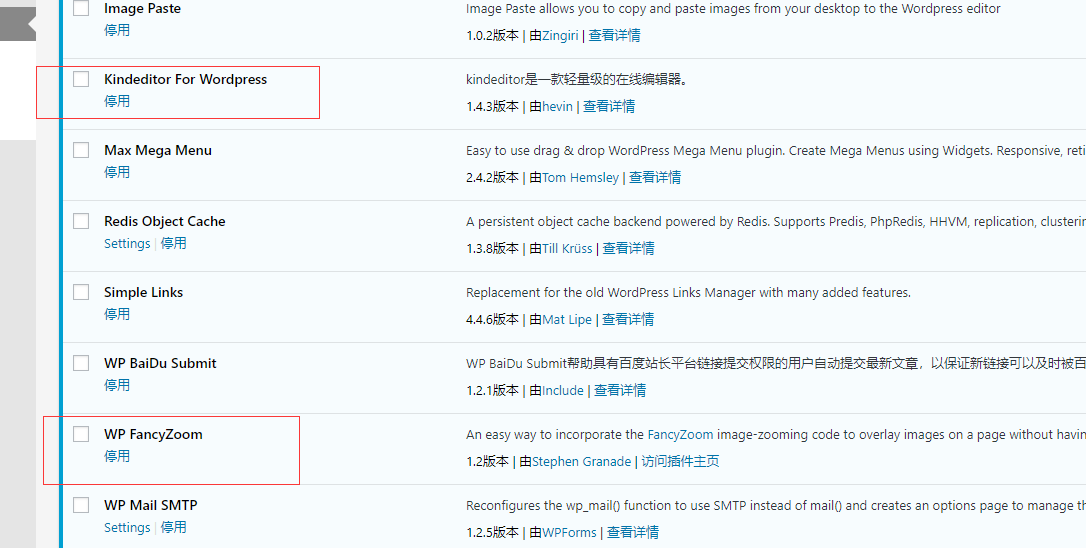
首先呢。你需要安装两个插件
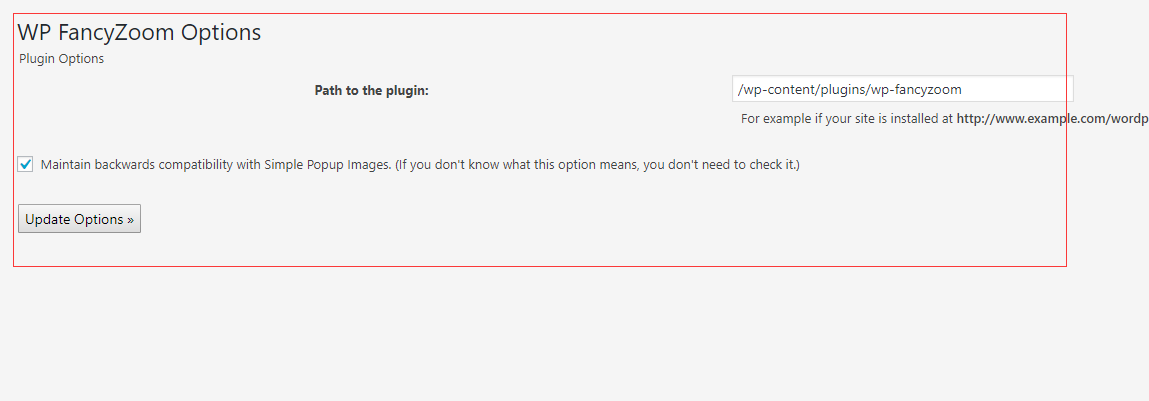
设置一下WP FancyZoom
设置一下Kindeditor 的js 因为 WP FancyZoom 需要如下的标签才能显示成功:
<a href="http://www.o2oxy.cn/wp-content/uploads/2018/07/TIM截图20180706134724.png"><img src="http://www.o2oxy.cn/wp-content/uploads/2018/07/TIM截图20180706134724.png" alt="" /></a>
而默认的Kindeditor 写入图片的格式如下:
<img src="http://pic1.win4000.com/wallpaper/e/57a84fd30b944.jpg" alt="" />
默认是一个img 标签。这个就需要改造一下Kindeditor JS 了
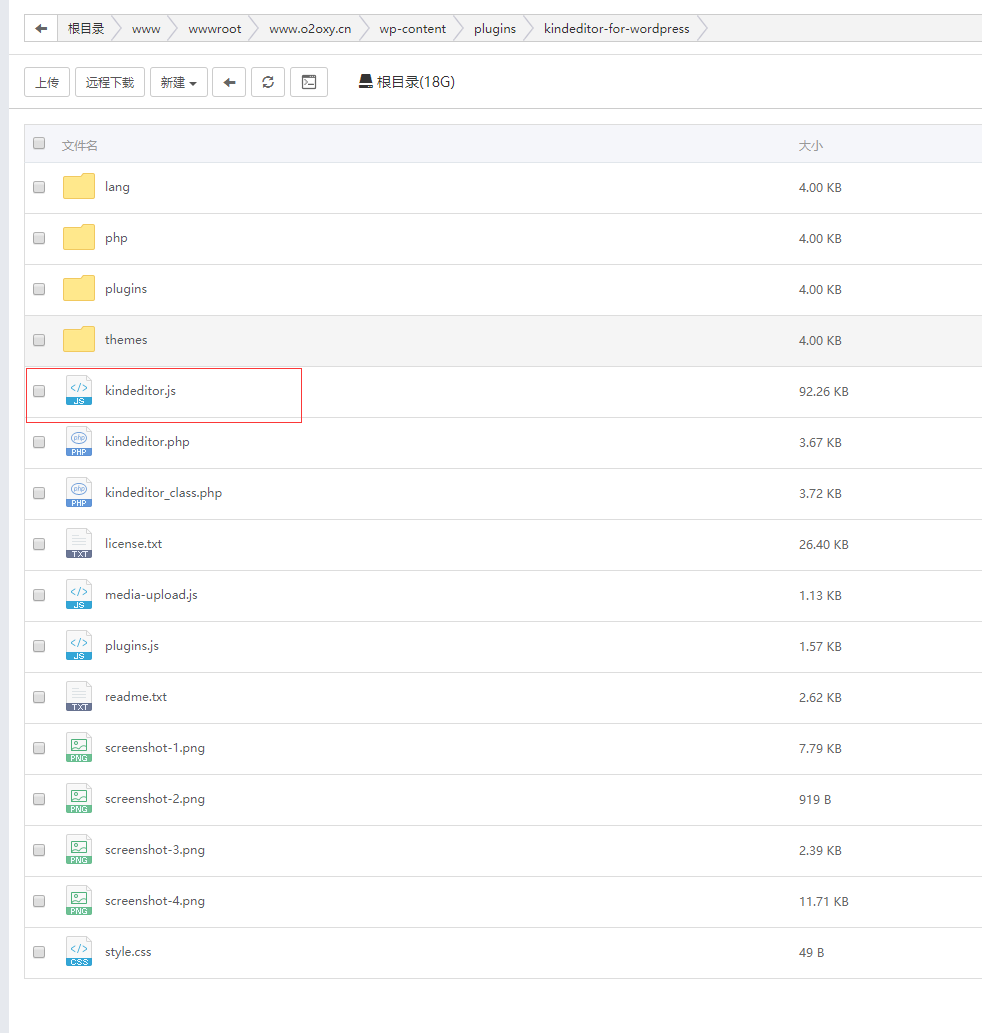
首先找到那个js
编辑这个JS
找到
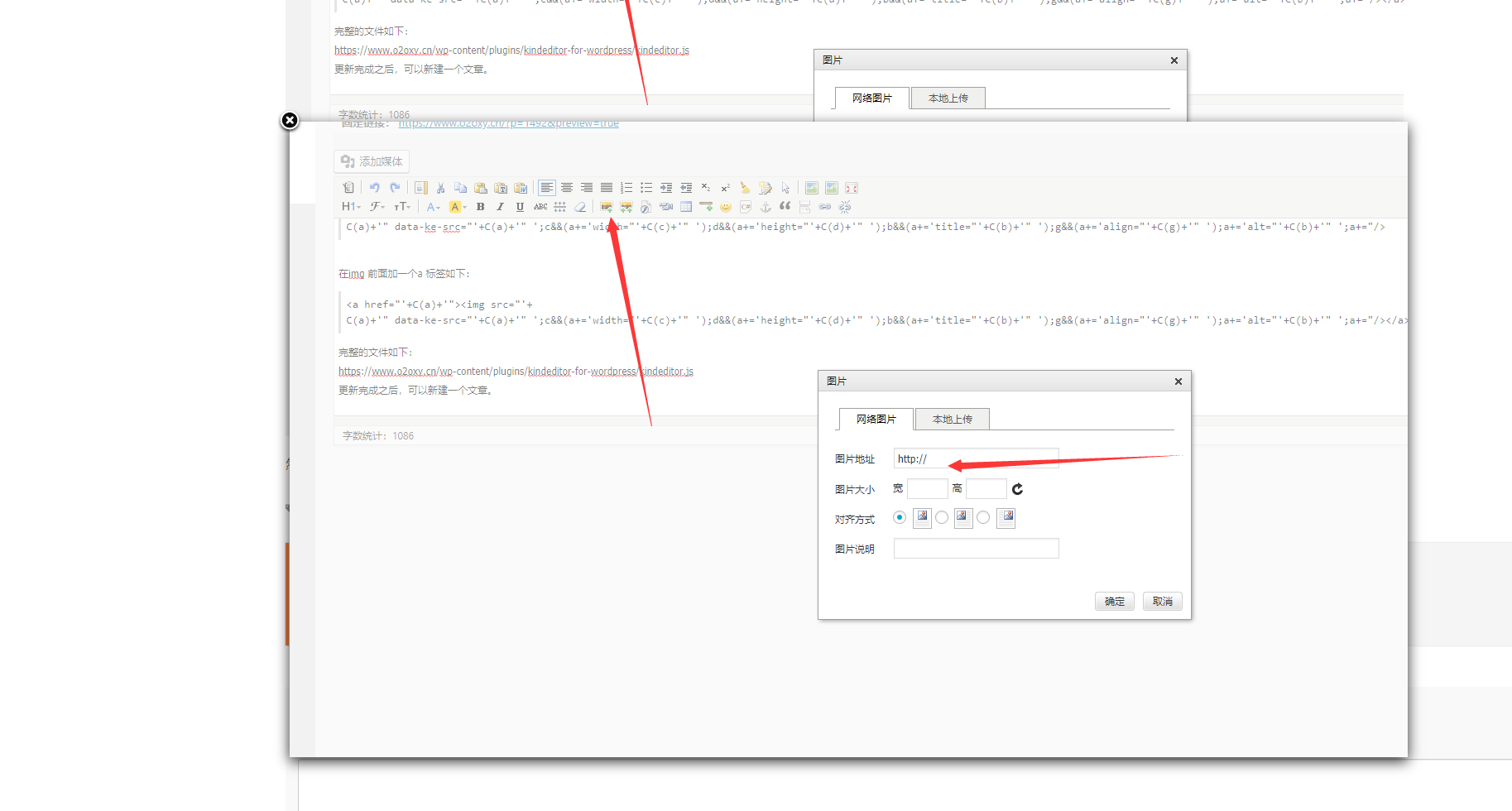
<img src="'+ C(a)+'" data-ke-src="'+C(a)+'" ';c&&(a+='width="'+C(c)+'" ');d&&(a+='height="'+C(d)+'" ');b&&(a+='title="'+C(b)+'" ');g&&(a+='align="'+C(g)+'" ');a+='alt="'+C(b)+'" ';a+="/>
在img 前面加一个a 标签如下:
<a href="'+C(a)+'"><img src="'+ C(a)+'" data-ke-src="'+C(a)+'" ';c&&(a+='width="'+C(c)+'" ');d&&(a+='height="'+C(d)+'" ');b&&(a+='title="'+C(b)+'" ');g&&(a+='align="'+C(g)+'" ');a+='alt="'+C(b)+'" ';a+="/></a>";
完整的文件如下:
https://www.o2oxy.cn/wp-content/plugins/kindeditor-for-wordpress/kindeditor.js
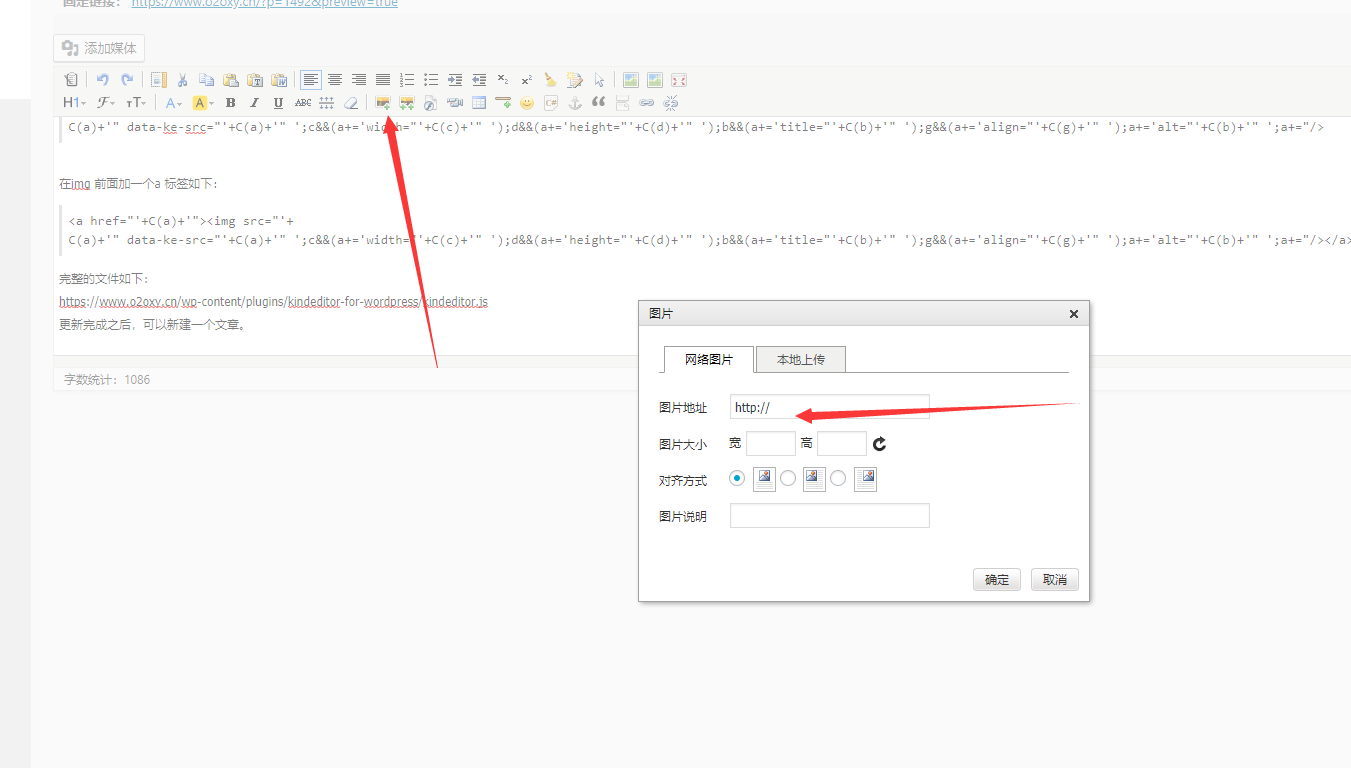
更新完成之后,可以新建一个文章。
然后打开发布文章。点击一下就好了!!!!!
具体的效果如下: